

在使用HTTPS协议访问的网页中引用有HTTP的非安全连接资源,在IE中就会出现上面的提示。
一般的商业网站都会有HTTPS(安全)和HTTP(非安全)版本,并且让用户可以选择切换,因为上述提示的原因,我们做网页的时候由于引用资源的原因,需要做出两套版本吗?
并不需要的,我们可以用下面的形式引用一张图片:
|
1 |
<img src="//hello-gae-for-python.appspot.com/static/oops.jpg"> |
不管你是使用HTTPS访问还是HTTP访问,浏览器都会以与你相同的协议请求这张图片,从而在保证只有一份源代码的版本下避免了上面所弹出的警告信息。
同样,请求javascript文件可以使用下面的形式:
|
1 2 |
<script type="text/javascript" src="//ajax.microsoft.com/ajax/jquery/jquery-1.4.4.min.js"></script> <script>!window.jQuery && document.write(unescape('%3Cscript src="/static/jquery-1.4.4.min.js"%3E%3C/script%3E')) |
上面使用的这种技术称之为“network-path reference”(暂且译做“网络路径引用”),它在RFC 3986文件中定义。为了能够总是正常得访问到资源,可以使用这种写法来代替协议明确的URL。
同样CSS中也可以使用它:
|
1 2 3 |
#bg{ background-image:url(//hello-gae-for-python.appspot.com/static/i-can-fly.jpg); } |
一切看起来很美好,而且这样写还可以省几个字节~
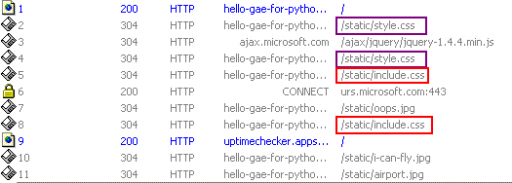
然而在IE7/IE8中使用link或者@import样式表文件,所引用的文件会被下载两次。

除此之外,其它的工作都很正常。
于是,我们可以把对样式表的服务器协议的判断交给模板引擎,在渲染时指定style文件的引用的协议。在CSS文件中可以使用这种句法对我们来说已经很受用了。
演示(可能需要翻墙):
HTTP版 http://hello-gae-for-python.appspot.com/
HTTPS版 https://hello-gae-for-python.appspot.com/
via The protocol-relative URL
-EOF-