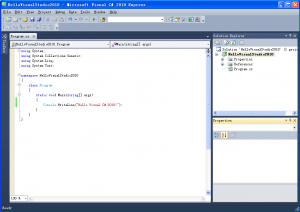
Microsoft Visual Studio 2010

发现Microsoft Visual Studio 2010有离线包了,比在线安装包瘦身了不小,整个Express版本只有736M,当然一些不常用的功能自然被砍掉了,但相对于这个与龟速相当,鸽子速度都不如的网速来说,下载离线包来安装比在线装感觉好。因为安装包小,加上界面清新的缘故,给人一种很轻松的感觉,不像以往那般笨重。再加上可以分模块安装,比一下子塞一大堆不用的东西到电脑里让人心安。之前看到那几个G的在线安装文件,吓得我都不敢安装,经过这么试用了一番后,我还是比较期待VS2010的。
ASP.NET MVC 学习建议
除了基本的C#或者VB.NET语言语法学习外,学习ASP.NET MVC我的建议首先是看的三本书,当然还有其它好书我不知道的,如果你有也可以建议给我。
ASP.NET MVC Step by Step
ASP.NET MVC 1.0 Quickly
ASP.NET MVC in Action
其中第一本(ASP.NET MVC Step by Step)已经有中文的翻译版,这本书一定要认真看,跟着作者的步伐做一样样例,内容不是很多,但是很重要,看完了就大致明白ASP.NET MVC是怎么工作的,以及开发过程中应该怎么做。第二本书(ASP.NET MVC 1.0 Quickly)目录列的很详细,但是实际不然,很多东西都忽略了,只有草草的几句话,但是,作者告诉你了有什么东西,需要进一步了解就再自己查资料吧。第三本书(ASP.NET MVC in Action)略比第二本好些,大致浏览一下吧,总有前面忽略掉的东西,自己再啃一遍。学习一样东西我不建议一下子就看很厚很厚的书,学习总需要一个循序渐进的过程,要慢慢一点一点的啃,一下子全学会是不大可能的,随着学习的深入,便会逐渐完全掌握的。
除了看书以外,当然还有看博客查资料等等,我这里建议看The Will Will Web,大牛分享了很多开发上需要把握的宝贵经验。需要更深层次的学习,那就看ASP.NET MVC 1.0的源代码吧。
扩展ASP.NET MVC的HtmlHelper

ASP.NET MVC 1.0里面提供了如下一组标准的HtmlHelper:
- Html.ActionLink
- Html.AntiForgeryToken
- Html.AttributeEncode
- Html.BeginForm
- Html.BeginRouteForm
- Html.CheckBox
- Html.DropDownList
- Html.Encode
- Html.EndForm
- Html.Equals
- Html.GetHashCode
- Html.GetType
- Html.Hidden
- Html.ListBox
- Html.Password
- Html.RadioButton
- Html.RenderPartial
- Html.RouteCollection
- Html.RouteLink
- Html.TextArea
- Html.TextBox
- Html.ToString
- Html.ValidationMessage
- Html.ValidationSummary
- Html.ViewContext
- Html.ViewData
- Html.ViewDataContainer
它们分布在下面这些文件里:
FormExtensions.cs
InputExtensions.cs
LinkExtensions.cs
MvcForm.cs
SelectExtensions.cs
TextAreaExtensions.cs
ValidationExtensions.cs
随着工程的推进,需求的上升,很快便会发现这些方法是不够用的。因此我们需要对其进行扩充,扩充的方式很简单,我们创建一个Helpers\TestExtensions.cs文件,内容如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MvcApplication1.Helper { public static class TestExtensions { public static string Type(this HtmlHelper helper ,int i) { switch (i) { case 1: return String.Format("分类一"); case 2: return String.Format("分类二"); default: return String.Format("未知"); } } } } |
然后在View (aspx)文件里导入命名空间
|
1 |
<%@ Import Namespace="MvcApplication1.Helper" %> |
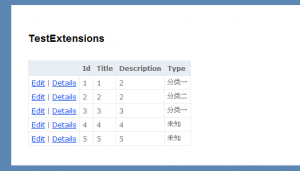
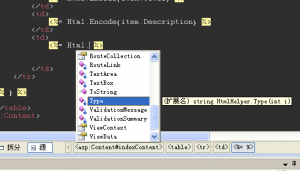
然后Visual Studio的智能感知就能够提示该方法了,我们就可以像使用默认提供的方法一样使用我们新添加的方法。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<ienumerable<mvcApplication1.Models.Test>>" %> <%@ Import Namespace="MvcApplication1.Helper" %> <asp:Content ID="indexTitle" ContentPlaceHolderID="TitleContent" runat="server"> Home Page </asp:Content> <asp:Content ID="indexContent" ContentPlaceHolderID="MainContent" runat="server"> <h2>TestExtensions</h2> <table> <tr> <th></th> <th> Id </th> <th> Title </th> <th> Description </th> <th> Type </th> </tr> <% foreach (var item in Model) { %> <tr> <td> <%= Html.ActionLink("Edit", "Edit", new { /* id=item.PrimaryKey */ }) %> | <%= Html.ActionLink("Details", "Details", new { /* id=item.PrimaryKey */ })%> </td> <td> <%= Html.Encode(item.Id) %> </td> <td> <%= Html.Encode(item.Title) %> </td> <td> <%= Html.Encode(item.Description) %> </td> <td> <%= Html.Type(item.Type.Value) %> </td> </tr> <% } %> </table> </asp:Content> |