
ASP.NET MVC 1.0里面提供了如下一组标准的HtmlHelper:
- Html.ActionLink
- Html.AntiForgeryToken
- Html.AttributeEncode
- Html.BeginForm
- Html.BeginRouteForm
- Html.CheckBox
- Html.DropDownList
- Html.Encode
- Html.EndForm
- Html.Equals
- Html.GetHashCode
- Html.GetType
- Html.Hidden
- Html.ListBox
- Html.Password
- Html.RadioButton
- Html.RenderPartial
- Html.RouteCollection
- Html.RouteLink
- Html.TextArea
- Html.TextBox
- Html.ToString
- Html.ValidationMessage
- Html.ValidationSummary
- Html.ViewContext
- Html.ViewData
- Html.ViewDataContainer
它们分布在下面这些文件里:
FormExtensions.cs
InputExtensions.cs
LinkExtensions.cs
MvcForm.cs
SelectExtensions.cs
TextAreaExtensions.cs
ValidationExtensions.cs
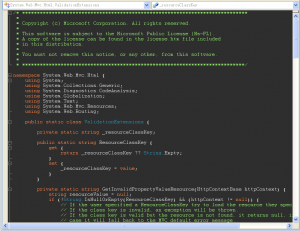
随着工程的推进,需求的上升,很快便会发现这些方法是不够用的。因此我们需要对其进行扩充,扩充的方式很简单,我们创建一个Helpers\TestExtensions.cs文件,内容如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MvcApplication1.Helper { public static class TestExtensions { public static string Type(this HtmlHelper helper ,int i) { switch (i) { case 1: return String.Format("分类一"); case 2: return String.Format("分类二"); default: return String.Format("未知"); } } } } |
然后在View (aspx)文件里导入命名空间
|
1 |
<%@ Import Namespace="MvcApplication1.Helper" %> |
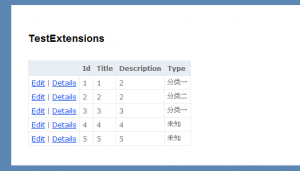
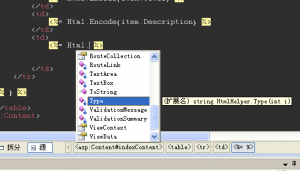
然后Visual Studio的智能感知就能够提示该方法了,我们就可以像使用默认提供的方法一样使用我们新添加的方法。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<ienumerable<mvcApplication1.Models.Test>>" %> <%@ Import Namespace="MvcApplication1.Helper" %> <asp:Content ID="indexTitle" ContentPlaceHolderID="TitleContent" runat="server"> Home Page </asp:Content> <asp:Content ID="indexContent" ContentPlaceHolderID="MainContent" runat="server"> <h2>TestExtensions</h2> <table> <tr> <th></th> <th> Id </th> <th> Title </th> <th> Description </th> <th> Type </th> </tr> <% foreach (var item in Model) { %> <tr> <td> <%= Html.ActionLink("Edit", "Edit", new { /* id=item.PrimaryKey */ }) %> | <%= Html.ActionLink("Details", "Details", new { /* id=item.PrimaryKey */ })%> </td> <td> <%= Html.Encode(item.Id) %> </td> <td> <%= Html.Encode(item.Title) %> </td> <td> <%= Html.Encode(item.Description) %> </td> <td> <%= Html.Type(item.Type.Value) %> </td> </tr> <% } %> </table> </asp:Content> |