这些都是我做网页过程中的经验,不一定科学,但比较实用,为了写媒体设计的实验报告特地总结出来。
1.在定位操作中无法确定是否对齐时,合理使用放大镜,可查看定位是否准确。
2.使用特效越少网页的兼容性越高。
3.不要做整个页面以后才在不同的浏览器下看效果,要边做边测试,看是否在多个不同浏览器中效果都一致。等到做完以后在发现不兼容时改动起来就比较麻烦了。(这也是导致为什么同一张页面我做了份的原因,做完了以后才查看效果,以致我多次修改CSS才保证效果一致)。
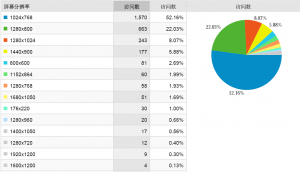
4.在条件允许的情况下,不仅要在不同浏览器下看效果,还要在不同的电脑不同的分辨率下看(至少800×600,1024×768,1280×960)。1024是目前主导的分辨率,但是也要满足临近的分辨率用户能够正常访问。以下是从我个人主页的统计里得到的访问者客户端分辨率资料,从这上面也可以看出当前大部分人所使用的分辨率为1024×768,并且在往1280×800的趋势发展。
5.使用一定的用户访问统计分析工具(服务器日志分析,Google Analytics分析等)分析访问者行为及客户端概况等信息,可为页面设计及改善做参考,也给我们提供了现实的数据依据。
6.使用W3C的校验工具可以检查网页及CSS代码是否符合规范标准。
7.由于DIV默认情况下边框不可见,在做网页的时候,为了方便在浏览器中查看时能得以区分不同的区域,可给DIV着上不同的颜色,使用结束后再去掉这些色彩属性设置。